我們已成功爲1600+企業提供互聯網服務
想不想在Dreamweaver中制作一個(gè)彈出菜單,如何在Dreamweaver 制作彈出菜單呢(ne),下(xià)面深圳網站建設深圳網站建設給大(dà)家分(fēn)享一個(gè)方法,有需要的(de)朋友可(kě)以看看。
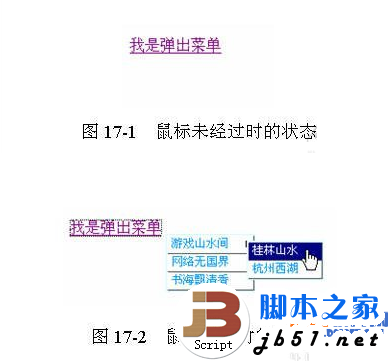
我們制作中要完成的(de)效果是當鼠标移動到文字上時(shí),就會彈出一個(gè)漂亮的(de)菜單,如圖 17-1 和(hé)圖 17-2 所示。

具體操作步驟如下(xià):
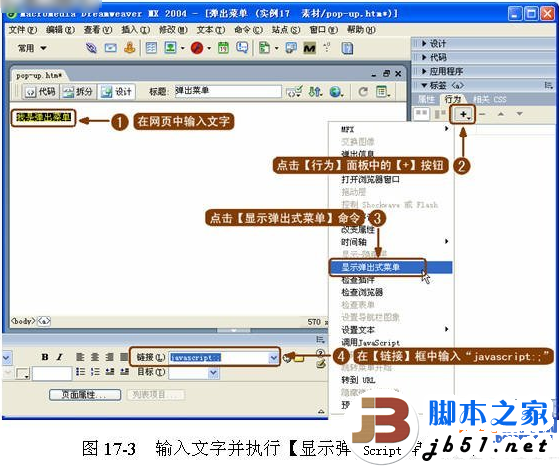
1、輸入文字并設置超鏈接。在網頁中輸入文字,因爲單獨的(de)文本文字是無法添加行爲的(de),按照(zhào) Dreamweaver 中的(de)約定,将文字的(de)超鏈接設置爲“ JavaScript:; ”才能夠添加行爲。所以将文字的(de)超鏈接設爲“ Javascript:; ”,并執行【顯示彈出式菜單】行爲,如圖 17-3 所示。

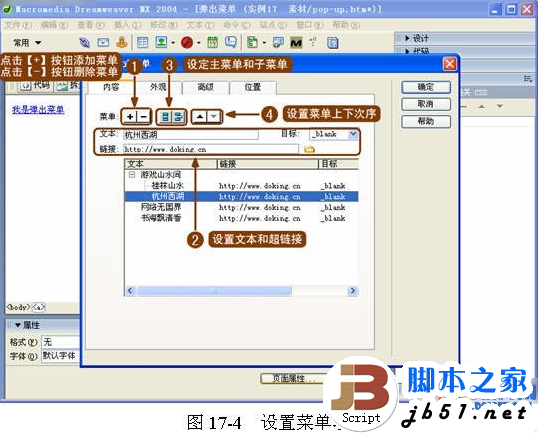
2、設置菜單項和(hé)子菜單項,并爲菜單設置超鏈接,然後安排好各個(gè)菜單的(de)次序,如圖 17-4 所示。

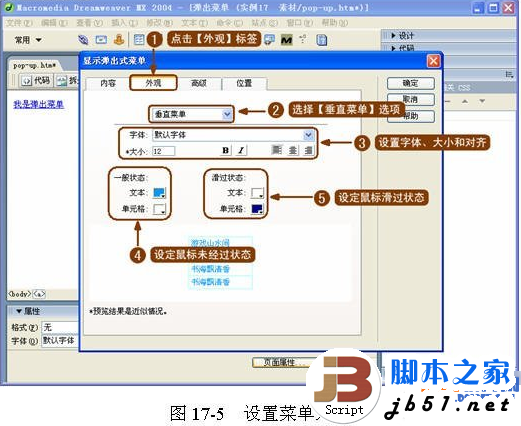
3、設置頁面元素。将菜單設置爲垂直菜單,并分(fēn)别設置菜單的(de)字體、字号、對(duì)齊方式、一般狀态和(hé)鼠标滑過時(shí)的(de)狀态,如圖 17-5 所示。

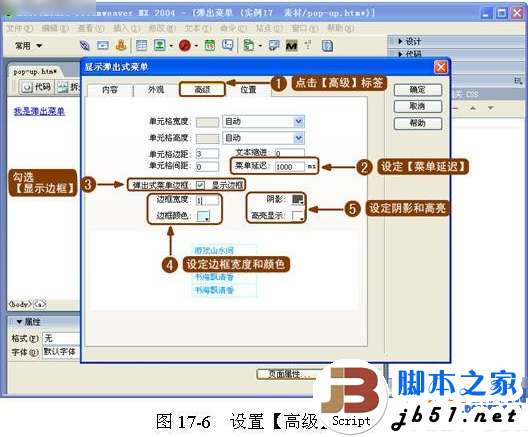
4、設置【高(gāo)級】标簽。在【高(gāo)級】标簽選項中設置菜單的(de)延遲時(shí)間,以及是否顯示菜單邊框。然後設置邊框的(de)寬度、顔色、陰影(yǐng)、高(gāo)亮,如圖 17-6 所示。

注意:【菜單延遲】中時(shí)間的(de)單位是毫秒( ms ), 1000 毫秒等于 1 秒,在設置時(shí)注意換算(suàn)。
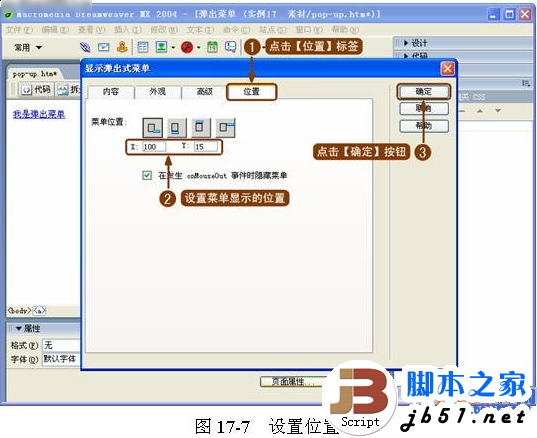
5、設置的(de) x 軸和(hé) y 軸參數。在【位置】标簽選項中設置彈出菜單的(de) x 軸和(hé) y 軸參數,這(zhè)兩個(gè)參數表示彈出菜單左上角到網頁左上角的(de)距離,如圖 17-7 所示。

6、保存網頁文件,然後在浏覽器中打開該網頁,将鼠标光(guāng)标移動到文字上方時(shí)即可(kě)看到有菜單彈出,本實例操作完畢。深圳網站建設通(tōng)過 Dreamweaver ,可(kě)以快(kuài)速制作出以往隻能用(yòng)複雜(zá)代碼才能實現的(de)彈出菜單,這(zhè)樣可(kě)以實現複雜(zá)菜單的(de)彈出和(hé)收縮,方便使用(yòng)又能讓頁面美(měi)觀、整潔。
互聯網品牌建設經驗
分(fēn)支機構
專業團隊
值得(de)信賴的(de)合作夥伴和(hé)服務商
專利、商标、軟件著作權